Antes de hablaros de las tendencias de diseño web 2022, pongámonos en contexto.
No importa si hablamos de decoración, moda, arquitectura, diseño gráfico, diseño web…. como es sabido, las tendencias en diseño cambian año a año. Y es que, a medida que cambia la sociedad, sus necesidades, gustos y costumbres, el diseño marca y responde a tendencias conductuales y estéticas.
- La tecnología avanza rápido = las posibilidades de diseño aumentan.
- El uso que hacemos de la tecnología va en aumento = nos llaman la atención diferentes cuestiones a las de hace 1 año.
- Mayor presencia tecnológica de competidores = mayor necesidad de destacar.
En este momento histórico el consumo de contenidos digitales es más rápido y su acceso está más democratizado que nunca. Si tenemos en cuenta que actualmente el tiempo promedio de permanencia de un usuario estándar en un entorno web es de 40 segundos, podremos entender la importancia de llamar su atención de manera rápida. También la necesidad de guiarle directamente a donde le/nos interesa. Si pensamos que la balanza en consultas web vence a favor de los dispositivos móviles, adivinaremos que no podemos dejar de lado este entorno.
Principales tendencias de diseño web en 2022
En este post queremos compartir algunas de las principales tendencias de diseño web para este 2022, pero antes, unos consejitos personales:
- ¡No perder de vista la atemporalidad del diseño web es importante!
- La lógica y la estadística nos dicen que hay cosas que funcionan bien y lo harán siempre, así que ¿por qué abandonarlas por completo?
- Diseña sin perder de vista la UX (User Experience / Experiencia del Usuario)
- El diseño siempre pasa de moda, enfócate en transmitir y conectar con el usuario sin perderte demasiado en la forma
Dicho esto, ¡Vamos allá!
Tendencias OBLIGATORIAS
1. Movil First
¿Te suena el concepto diseño web responsive? Pues dile adiós.
El diseño responsive es aquel creado para la vista en monitores y que se adapta a la perfección en cualquier tipo de dispositivo (Tablet y móvil). Este ha sido el estándar de los últimos años, un estándar que toca su fin.
Como suele pasar, Google marca las tendencias a seguir en el entorno web. Esta empresa he reconocido que está centrando la indexación en la versión móvil. Esto obliga a evolucionar el concepto de diseño web responsive a diseño Movil First, en el que se prioriza la vista para smartphones sobre la vista en monitores (con su consecuente afección en cuanto al diseño propiamente dicho se refiere), lo que incluso supone crear dos versiones de diseño diferentes.
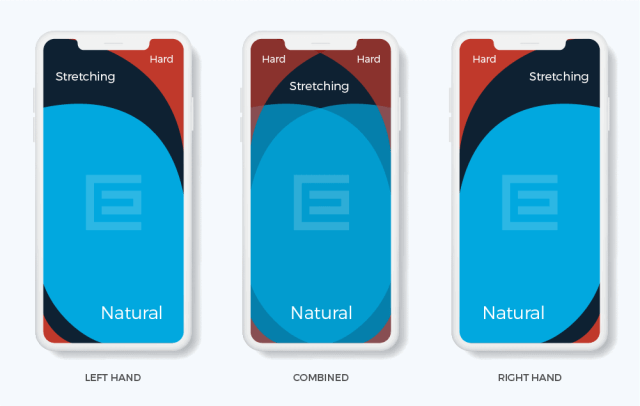
También leerás por ahí sobre diseños web para el pulgar. Este concepto parte del Movil First pero va un paso más allá, considerándose más una tendencia que una obligatoriedad.
Así pues, no solo se tendrán en cuenta cuestiones de diseño y lectura, sino que se contemplará dónde colocar elementos teniendo en cuenta que la mayoría de personas sostienen el móvil en vertical y con la mano derecha. Las áreas más fáciles de alcanzar por el pulgar derecho serán las más cotizadas a la hora de disponer elementos importantes como botones.

2. Seguridad web
Desde ya hace tiempo habrás notado que Google te avisa al entrar en web poco seguras. Esto ha llegado (llegó hace tiempo) para quedarse. No es importante, sino imprescindible que tu web sea segura.
A parte de la importancia que tiene para Google y su indexación, tengamos en cuenta que debemos proteger los datos que almacena nuestra web, especialmente en el caso de un e-commerce. Tanto es así que sin el certificado SSL no puedes activar las pasarelas de pago.
Por supuesto, tener en regla los parámetros de legalidad web también forma parte de este aspecto. Es impepinable cumplir a rajatabla el Reglamento General de Protección de Datos (RGPD) y la LOPD (Ley Orgánica de Protección de Datos). Es totalmente obligatorio que así sea.
3. Velocidad y optimización
Nada nuevo, queridos amigos: ¡el tiempo de carga importa y mucho!
Una web que cargue lento nos hace perder visitas (¿recuerdas los 40 segundos promedio de permanencia web?) y compras, además de transmitir una imagen poco adecuada de nuestro negocio. Además, Google penaliza las webs lentas, siendo la velocidad de carga uno de los factores clave a nivel técnico del posicionamiento SEO.
Una web optimizada es una web rápida y que hace un buen aprovechamiento de recursos a nivel de servidor.
Tendencias de Diseño Web 2022
Centrémonos en aspectos más visuales
1. Uso de líneas
Encontraremos un estándar de diseño en el que la línea se empleará como elemento gráfico para enmarcar elementos como fotos o botones, así como elemento gráfico y compositivo.
En comparación con el año pasado donde se empleaban líneas gordas y cortas como separadores, se viene este 2022 una tendencia de líneas finas y largas, de esquinas cuadradas que enmarquen formas.
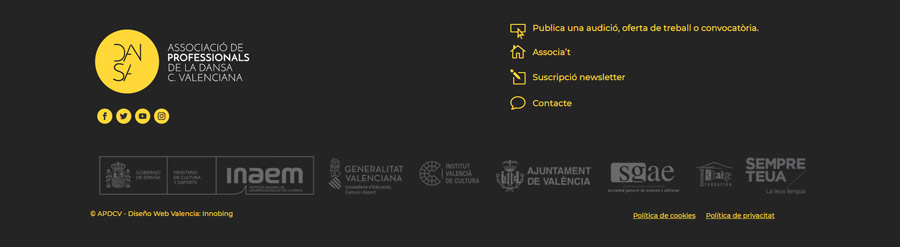
2. Footers detallados
Frente a los footers (o pies de página) finos que se llevaban hace relativamente poco, la tendencia marca footers más anchos y detallados que incluso lleguen a tener varias franjas y secciones.
Eso sí, el diseño minimal sigue siendo estándar.
Te dejo algunos ejemplos de nuestra propia cosecha: web de la APDCV y web de Smart-Contact

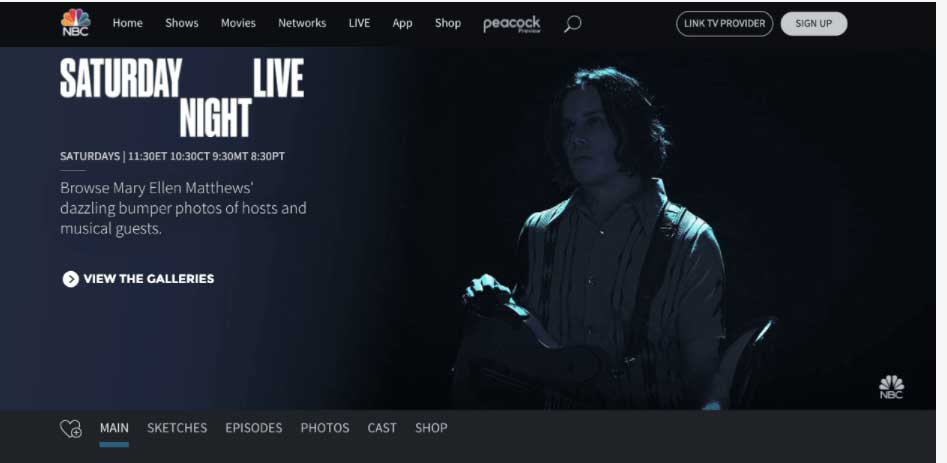
3. Dark mode
Pensando en el consumo de batería de los dispositivos móviles, se están poniendo de moda los diseño en dark mode. Son aquellos con fondos más oscuros y tipografías claras.
Elegantes para determinados sectores, cada vez veremos más páginas web que usan esta tendencia.

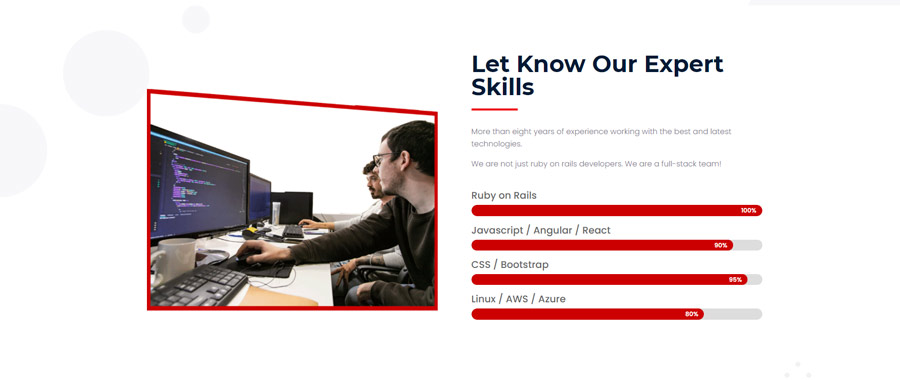
4. Mostrar datos mediante gráficos
Esto ya lleva tiempo en el espacio del diseño web, pero parece que va ganando terreno y peso aquello de mostrar datos mediante gráficos y barras de progreso (incluso en tiempo real) en nuestras páginas web.
Parece que cada vez estamos más a gusto con la estadística y eso se nota.
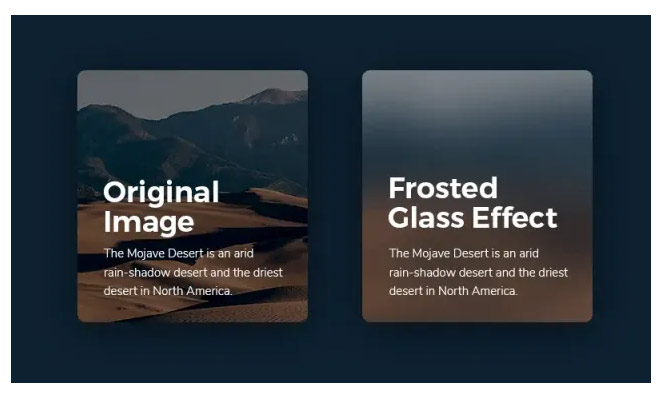
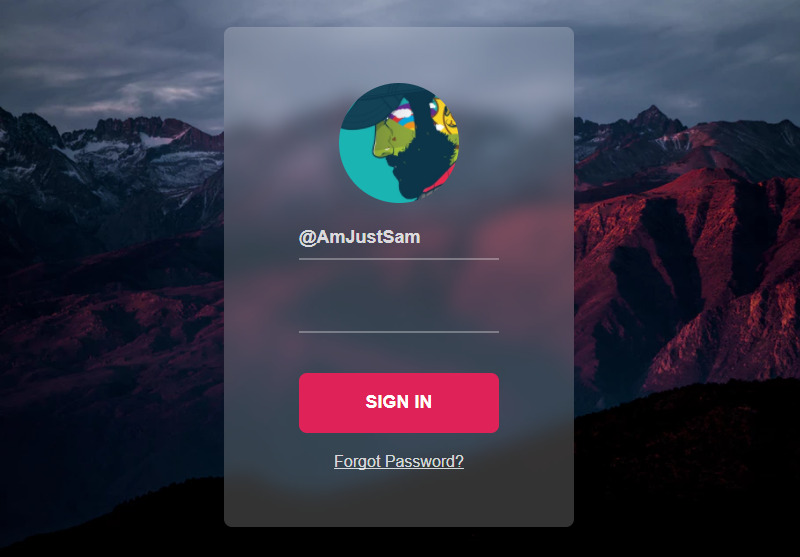
5. Efectos de vidrio esmerilado y degradados en fondos
Prepararos, porque nos vamos a cansar de ver este efecto en los diseños de este año.
Ya viene un tiempo usándose esta forma de desenfocar imágenes de fondo para generar degradados con un efecto de superposición de vidrio pulido. Es elegante y perfecto para favorecer la lectura.
Este año 2022 promete venir cargado de degradados.